User-Centered Design
User-Centered Design (UCD) is a framework of processes (not restricted to interfaces or technologies) in which the needs, wants, and limitations of the users, service or process are given extensive attention at each stage of the design process.
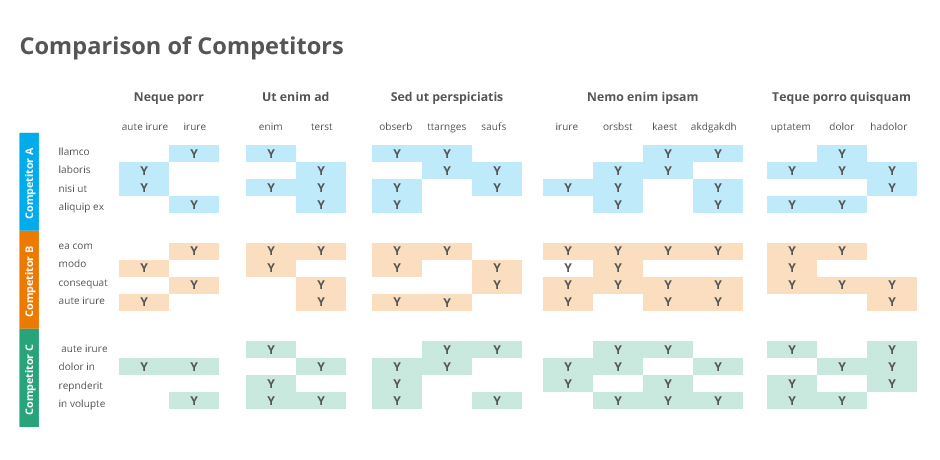
Competitive Analysis
Performing an audit/review of competing websites and apps; conducting user testing of competing sites; writing a report that summarizes the competitive landscape.
User Research
Capture user behavior, pain points, motivations, and needs from contextual inquires. Group into logical pillars. Map out product features for each pillar to identify gaps, opportunities, and feature bloat.
USER stories
Making sure you know who your users are. To do this, you need to talk to them and use the information you gather from those conversations to develop user personas.
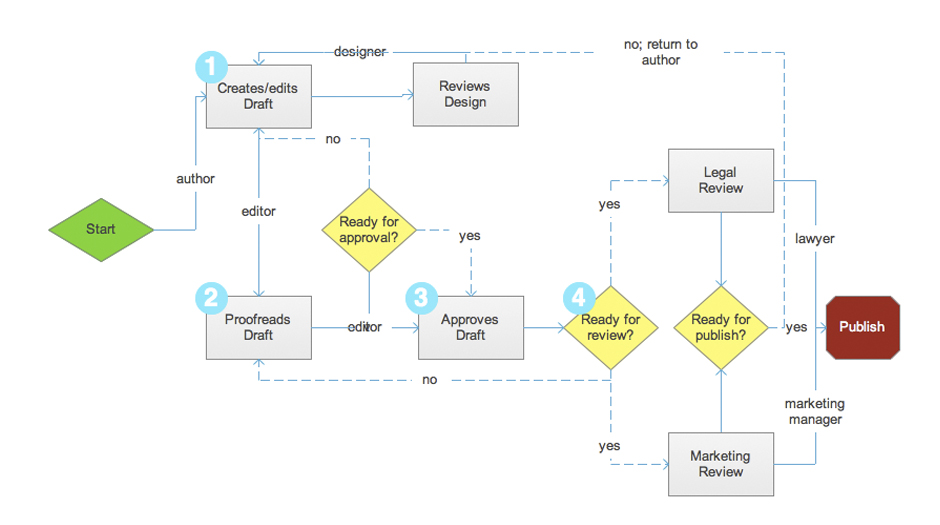
user flows
Identifies user’s thought process and desired reactions toward each task flow segment.
red routes
Define red routes for your product and you’ll be able to identify, prioritise and eliminate any usability obstacles on key user journeys.
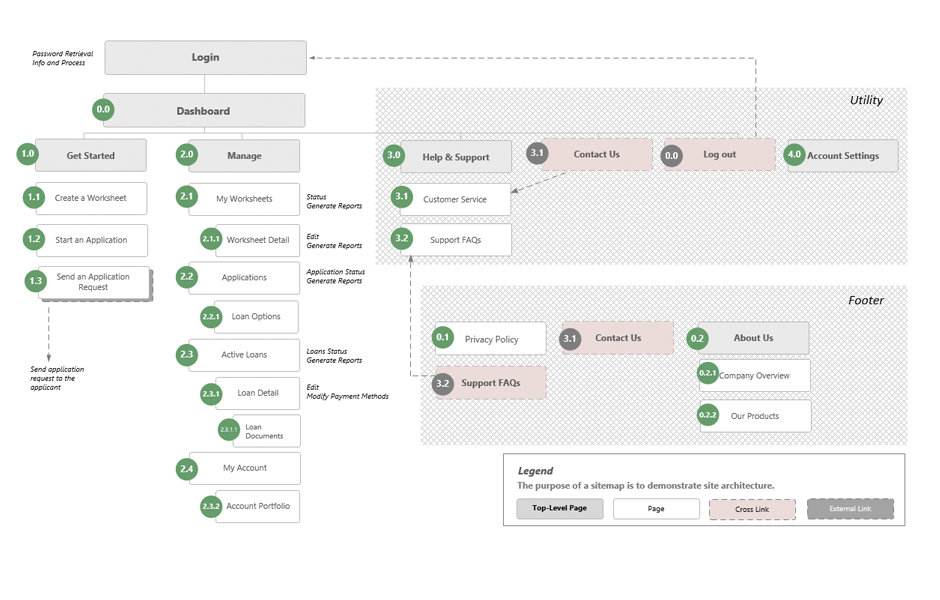
information architecture
Understand your users, your data structure and your channels. How can you organize your navigation and content in a clear and consistent way.
brainstorm sketch
Find a war room, fill it with markers and drinks, get together and sketch, discuss, vote, disrupt, have fun!
wireframes
Add some details and structure to your ideas, reuse patterns and create pages on top of your user flows so you’ll not leave anything behind.
prototype
You can start creating paper prototypes and continuously iterate to more functional ones. Use sketches, HTML pages or static images, then just get some people and test.
ui elements / style guide
Reuse elements and patterns, follow your style guidelines, don’t have one? Create your guidelines. Start small, then create pages.
high fidelity mockups
It’s time to let your design shine, make it in the right way, don’t stop with the first solution, always ask “is this the best you can do?”